みなさん、こんにちは!SAT-BOXのツバメです。
今回はタイトルの通りにUnityの「Sprite Atlas」の使い方を簡単に説明しようと
思います。これから使う人やどんな機能なのかを簡単に知りたい人向けなので、
詳しいことは記載しませんのでご了承ください。
※本記事のUnityのバージョンは[Unity2019.3.13f1]になります
「Sprite Atlas」ってどんな機能?
簡単に説明すると、複数の画像を1つの画像(アトラス画像)にまとめて、
描画回数(SetPass calls)を抑えて、処理を軽くする機能です。
例えば

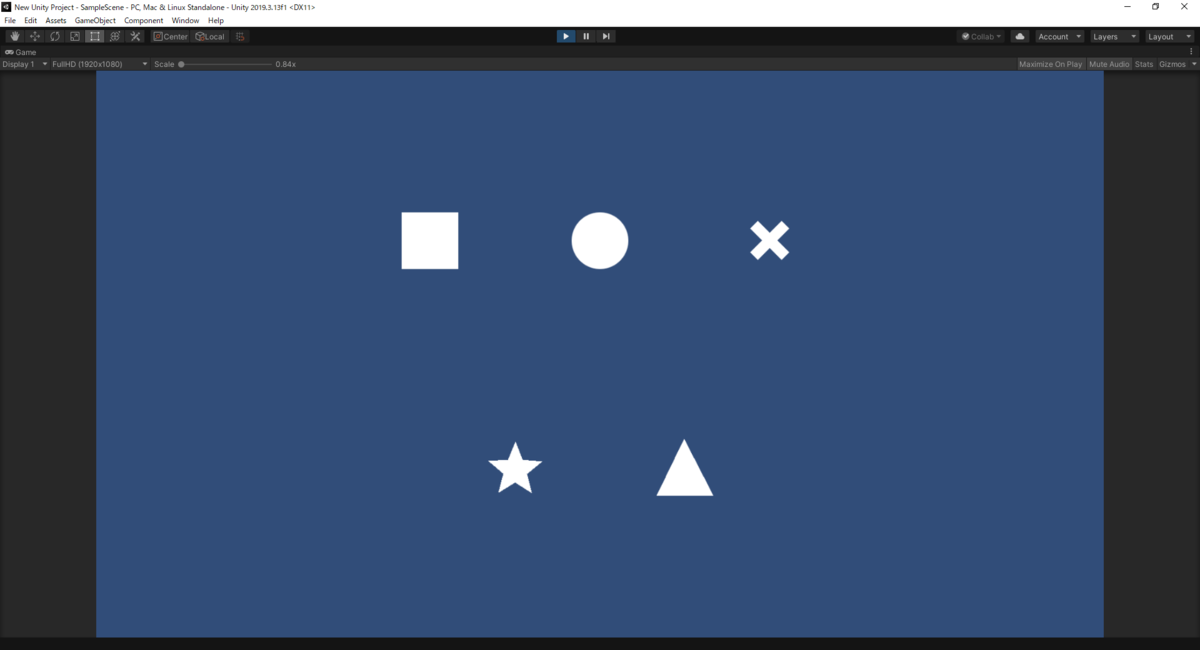
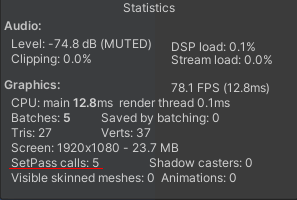
画面上に5つの画像を配置したとします。この時の描画回数は

画像の数が5なので、「SetPass calls」も5になっています
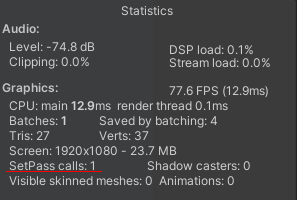
次に画像を1つにまとめるSprite Atlasを使用してみます。すると、

「SetPass calls」が1になりました。この時に表示している画像の数は上の画像の時と
変わっていません。今回は5つの画像を使用しましたが、30枚ほど画面に表示していた
場合だと「SetPass calls」は30になるため、Sprite Atlasを使用すれば1に抑えることが
可能です。画像の数が多いほど効果を発揮するのがSprite Atlasの特徴です。
Sprite Atlasの使い方
では、Sprite Atlasを使用して画像を1つにまとめてみましょう。
まず適当な画像をいくつか用意します。画像が1つだと意味がありませんので、必ず2つ
以上用意してください。用意した画像はシーン上に配置します。位置は適当で大丈夫で
すが、カメラに映る位置に配置しておいてください(画像は重なっても問題ないです)
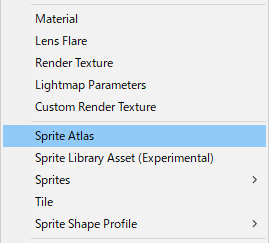
次にProjectの+(もしくはCreate)をクリックして、「Sprite Atlas」を選択します。

するとProjectに[New Sprite Atlas]が作成されると思います
(作成時の名前は変えても問題ありません)
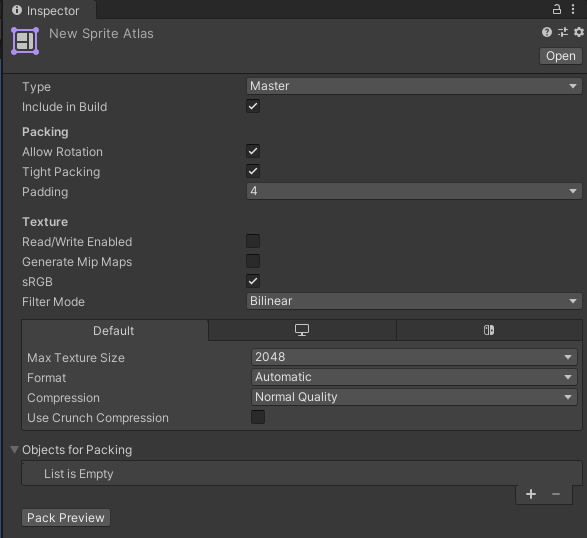
Inspectorを確認すると以下の画像のように表示されると思います。

基本的に設定は変えなくても良いですが、知っておいた方が良い部分だけ
説明しようと思います。
[Allow Rotation]と[Tight Packing]
uGUIで表示する場合、画像の表示崩れが発生するので、uGUIで使用する際には
チェックを外してください。本来はアトラス画像のサイズを抑えるためのものです。
(SpriteRendererでの表示は問題ないのでそのままで大丈夫です)
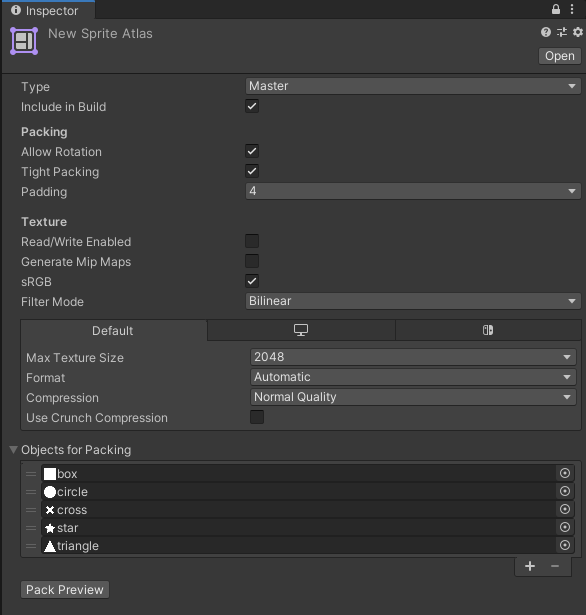
次にアトラス画像を作成するために[Objects for Packing]のリストにシーンに配置してい
る画像すべてを追加します。+を押せば画像の選択画面が出てくるので、追加したい画
像を選択してください。
(画像の数が多い場合、追加する画像を複数選択した状態で[Objects for Packing]の所に
ドラッグ&ドロップすることでまとめて追加することも可能です)

上記の画像のように画像の追加が出来たら、[Pack Preview]のボタンを押すことで
アトラス画像を作成してくれます!
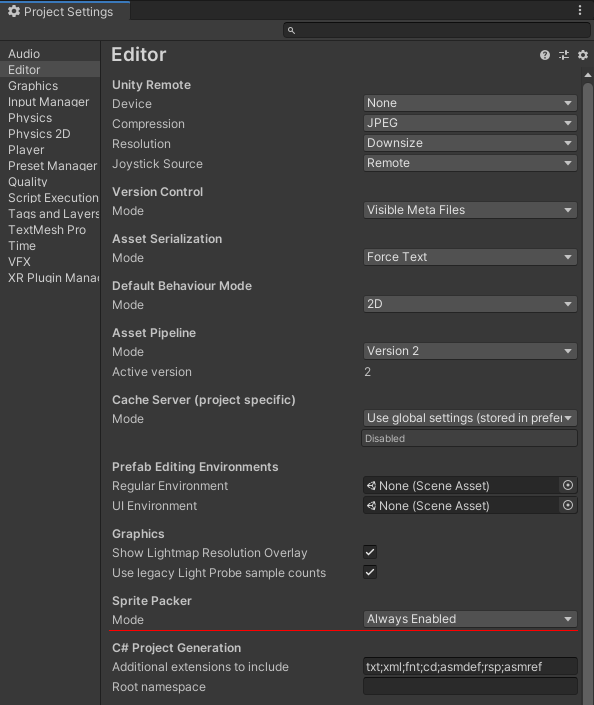
※ Pack Previewが表示されない場合はUnityの画面の上のタブの[Edit]内の
[Project Settings]の[Sprite Packer]項目を[Always Enabled]に変更してください

アトラス画像が作成できたら、[SetPass calls]を確認してみましょう!
[SetPass calls]が1になっていると思います。これでアトラス化は対応できました!
今回は簡単な使い方を説明しましたが、詳しいことはUnity公式マニュアルを参考にして
頂ければと思います。
以上、ツバメでした!