こんにちは、カピバラさんです。
ニコニコ超会議のVRブースでも大好評だったあのVoxelShotVRが遂に配信開始されました!リリース記念のセール中で、今なら25%OFFで遊べます!ご興味を持たれた方は、是非ダウンロードしてプレイして下さい!
【Steamのリンク】
store.steampowered.com
「どんなゲームなの?」と思う方もいらっしゃると思うので、少しご紹介したいと思います。

ざっくり説明
周りから、ボクセル調のゾンビがたくさんやってくるので、それをいろんな武器を使って倒していきます!
ゾンビを倒すと得点が入って、得点を競い合います。ヘッドショットを狙うと点数が高かったり、他のオブジェクトを撃つと得点が入ります!。ワールドランキングで全世界の人と戦いましょう!
様々なギミックのステージ
舞台は、
「City(街中)」
「Airport(空港)」
「Desert(砂漠)」
「Base(軍事基地)」と多彩なステージがあります!それぞれ、違ったギミックがあり特徴的なステージが多いです。ヘリコプターが攻撃してきたり、巨大なボスゾンビが襲ってきたり、色んなギミックを楽しんでください!「エンドレス」では時間制限がなく、ライフがなくなるまでプレイできます!
思う存分にゾンビを撃ち倒しましょう!初心者が分かりやすいようにチュートリアルもあります!

色々な武器を使いこなせ!
武器の種類も色々あり、
・ハンドガン
・ショットガン
・ガトリング
・ロケットランチャー
・スナイパーライフル
等々。
武器は両手で持つことが出来て、二丁拳銃にすることが出来ます!ステージに使い捨ての武器と、リロードできる武器があり、それぞれの切り替えが高得点を取るポイント!使い捨ての武器は時間が経つと元あった場所にまた出てきます!

モバイル版も配信開始!
Steamで配信されているのは、HtcVIVEやOculus Riftで遊べるのですが、お持ちのAndroidやiPhoneで遊べるモバイル版も配信しています!モバイル版の方は、コントローラーの代わりに視線を向けて撃ったり、銃を持ち替えたりとスマホのVR向けに作られています。
モバイル版の方は、Cardboard等にスマホを入れて遊べます!
リンクはこちら
GooglePlay
play.google.com
iOSも順次リリースされるので、少しお待ちください。
VRSportsにカートが追加!
VRSportsがアップデートされました!
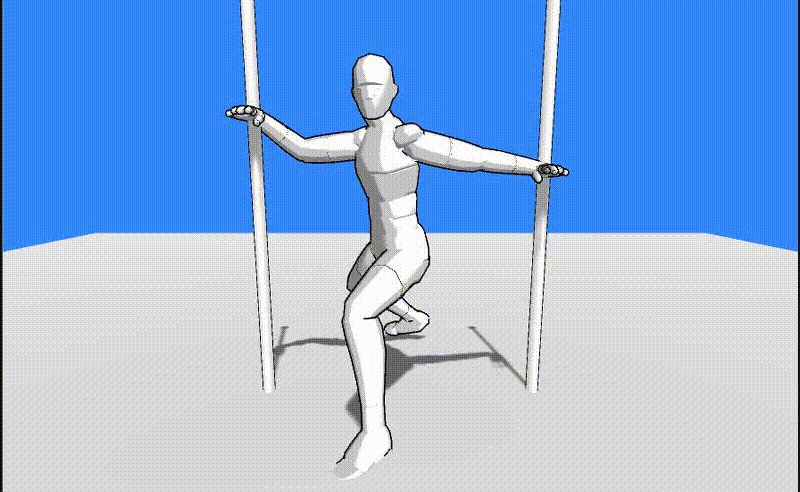
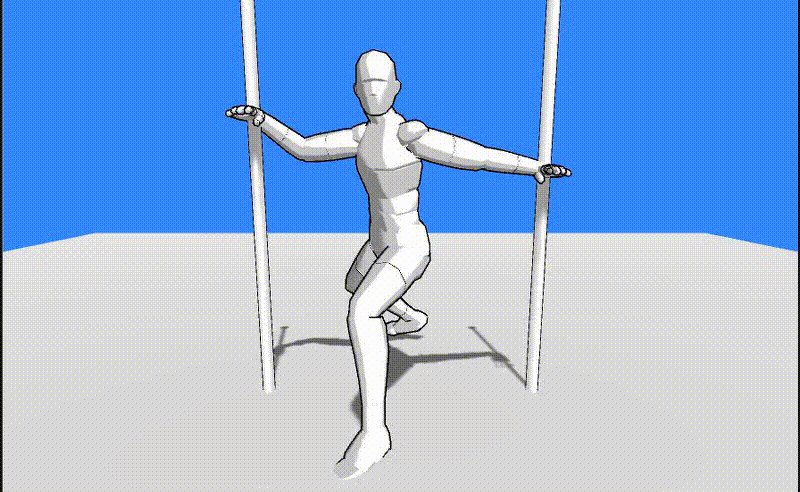
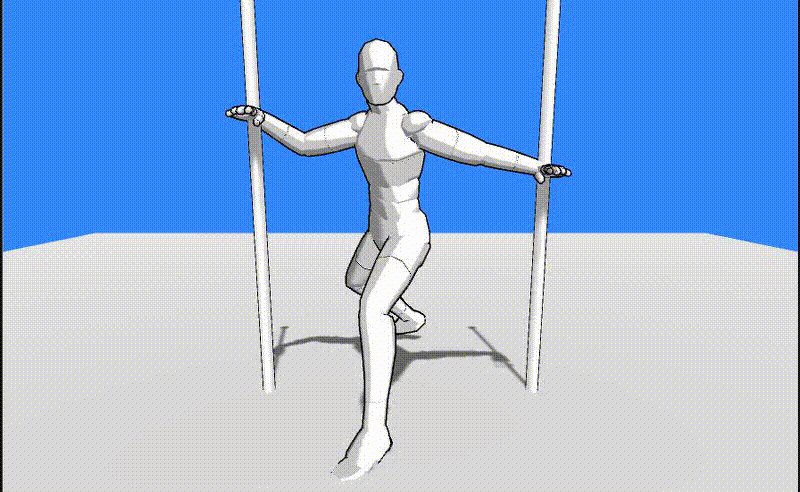
7競技だったのが、「カート」が追加されて8競技になりました!
8競技の中で唯一の座ってできる競技です!
VRSportsをまだプレイしていない人は
この機会にプレイしてみてはいかがでしょうか!
Steamのリンクはこちら
store.steampowered.com