こんにちは。
SAT-BOXのカピバラさんです。
前回はHumanoidのIKの機能を使ってHumanoidのモデルの手を左右の棒に固定しました。今回はその続きです。
今回は、Humanoidモデルが何か物を『見る』という処理を作ってみたいと思います。という事で今回も前回と同様白い人型のモデルに登場してもらいたいと思います。
はい。
相変わらず今回も哀愁を漂わせております。

IKの設定については前回のIKの記事を参考に設定してください。
sat-box.hatenablog.jp
まず、見る対象のオブジェクトを作成します。
今回は、このアセットを拝借。

http://u3d.as/Mh3:FREE Food Pack
…おいしそう。
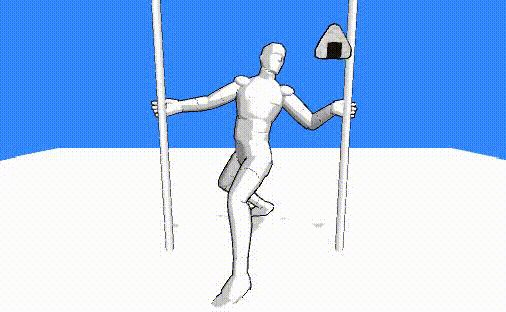
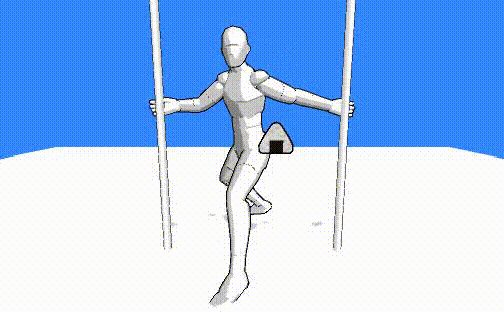
この中から、おにぎりを頂戴してとりあえず配置。
今回はこのおにぎりを人型モデルが見るように設定していきます。
その後、この人型モデルの目の前に持ってきます。
ほら、おにぎりだよー!

このままだと、勿論見ないですよね。
前回のソースコードに追加して、見る処理も書いていきます。
using UnityEngine; using System.Collections; public class IKController : MonoBehaviour { [Header("HandAnchors")] [SerializeField] public Transform rightHandAnchor = null; [SerializeField] public Transform leftHandAnchor = null; [Header("LookWeight")] [SerializeField, Range(0.0f, 1.0f)] private float lookTotalWeight = 0.0f; [SerializeField, Range(0.0f, 1.0f)] private float bodyWeight = 0.0f; [SerializeField, Range(0.0f, 1.0f)] private float headWeight = 0.0f; [SerializeField, Range(0.0f, 1.0f)] private float eyeWeight = 0.0f; [SerializeField] private GameObject lookTarget; private Animator animator; void Start() { animator = GetComponent<Animator>(); } void OnAnimatorIK() { //アニメーターが無いときは処理しない if (!animator) return; //右手を固定 if (rightHandAnchor != null) { animator.SetIKPositionWeight(AvatarIKGoal.RightHand, 1); animator.SetIKRotationWeight(AvatarIKGoal.RightHand, 1); animator.SetIKPosition(AvatarIKGoal.RightHand, rightHandAnchor.position); animator.SetIKRotation(AvatarIKGoal.RightHand, rightHandAnchor.rotation); } //右手を固定 if (leftHandAnchor != null) { animator.SetIKPositionWeight(AvatarIKGoal.LeftHand, 1); animator.SetIKRotationWeight(AvatarIKGoal.LeftHand, 1); animator.SetIKPosition(AvatarIKGoal.LeftHand, leftHandAnchor.position); animator.SetIKRotation(AvatarIKGoal.LeftHand, leftHandAnchor.rotation); } //敵が自分の方向を向くようにする if (lookTarget != null) { animator.SetLookAtWeight(lookTotalWeight, bodyWeight, headWeight, eyeWeight); animator.SetLookAtPosition(lookTarget.transform.position); } } }
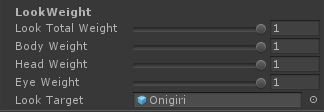
こんな感じです。
前回に比べて調整する項目が増えました。

上から説明していくと
LookTotalWeight…全体の重み。
BodyWeight…体の重み
HeadWeight…頭の重み
EyeWeight…目の重み
LookTarget…見る対象
で、重みと表現しているのはどれだけ見る対象に向けるか、のような意味です。1を100%、0を0%と考えてもらい、何パーセントくらい見る対象に向けるか、という感じです。
とりあえず実際にやってみるのが分かりやすいと思うので、ちょっとやってみましょう。
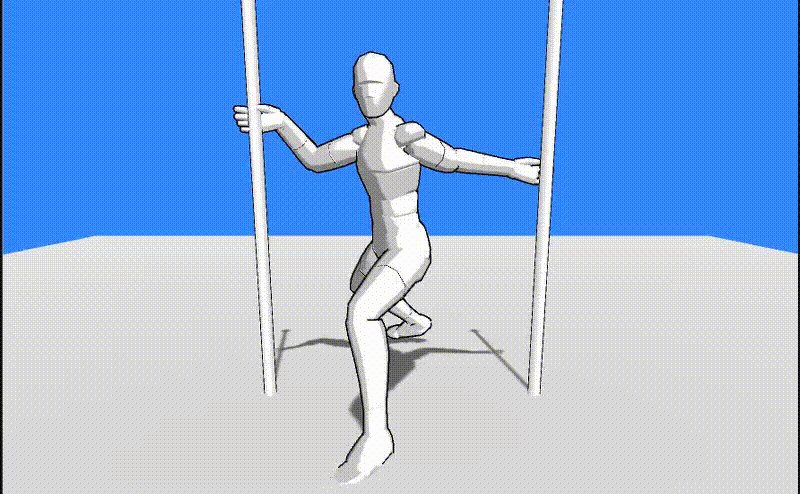
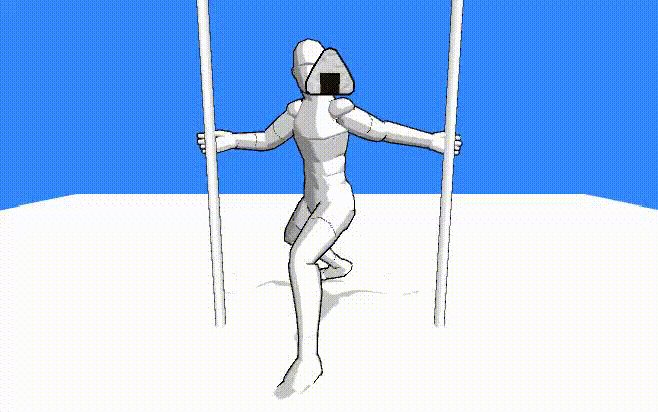
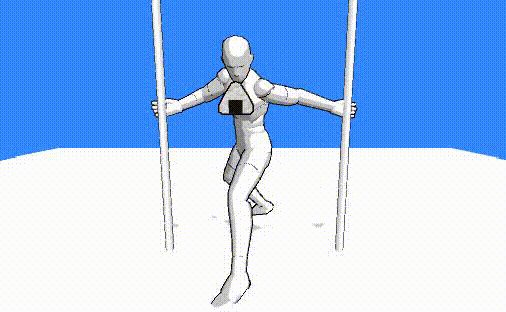
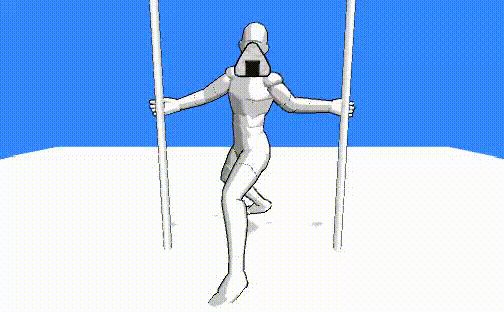
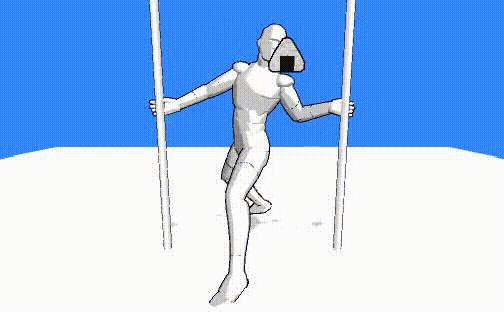
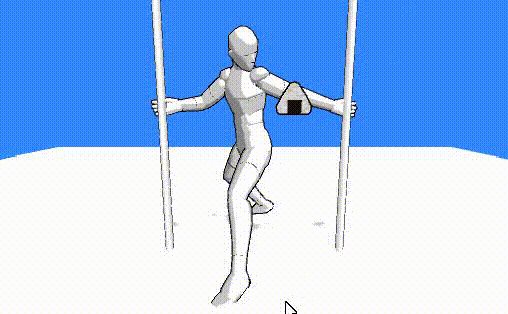
全て1にした状態

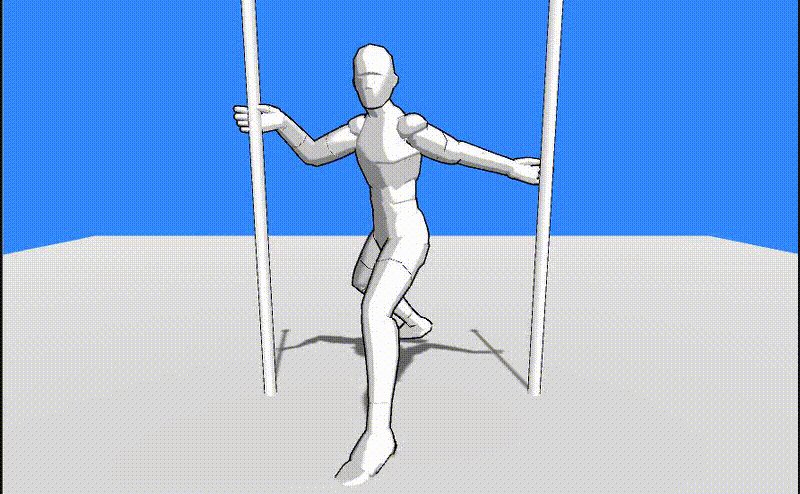
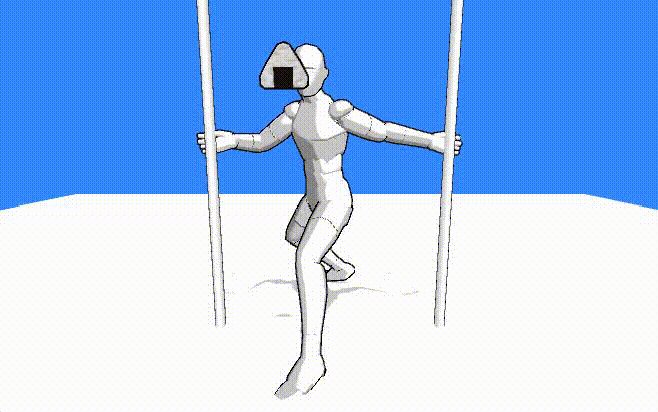
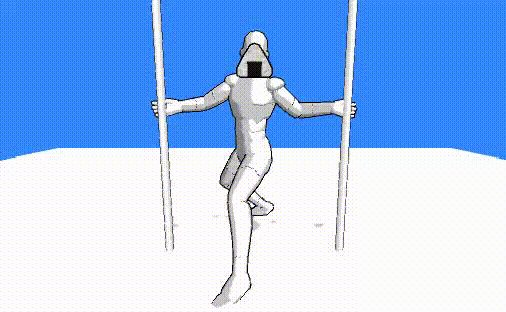
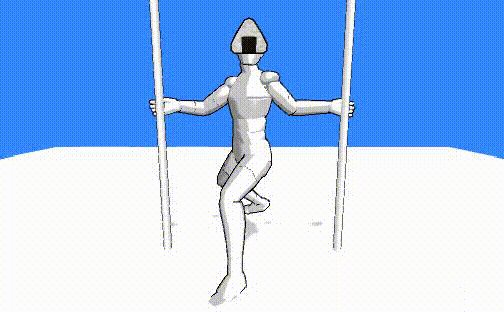
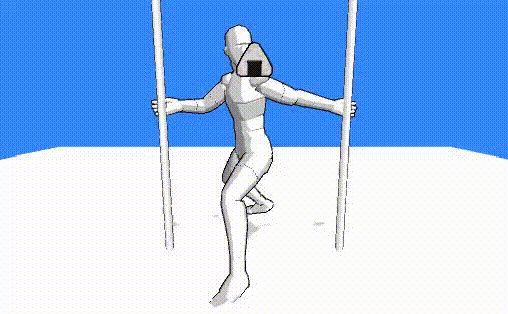
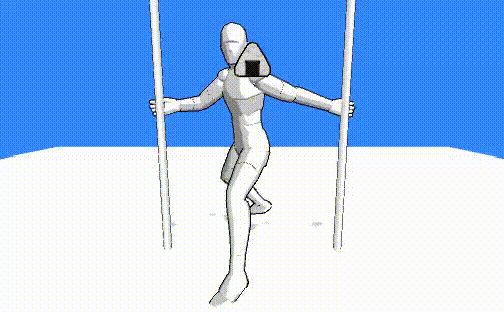
BodyWeight だけ1にした状態

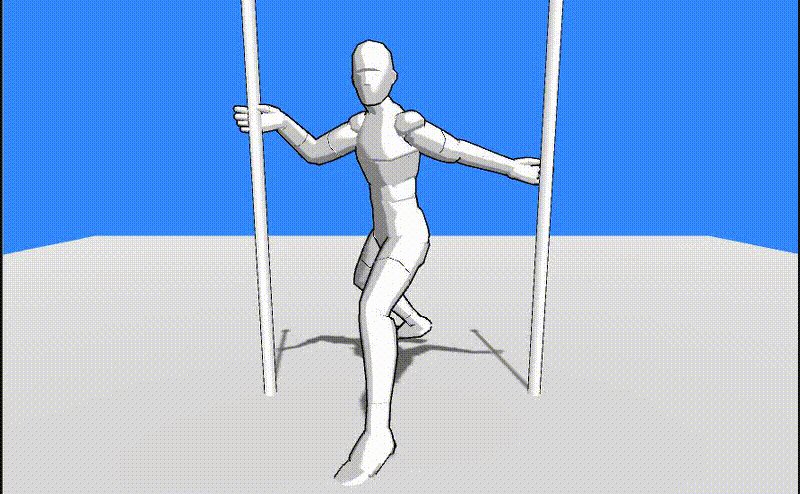
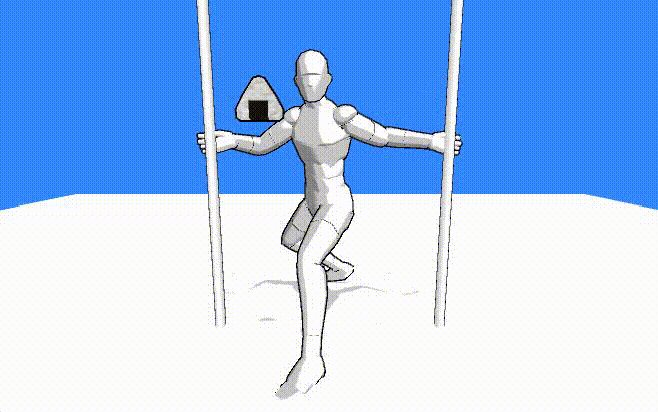
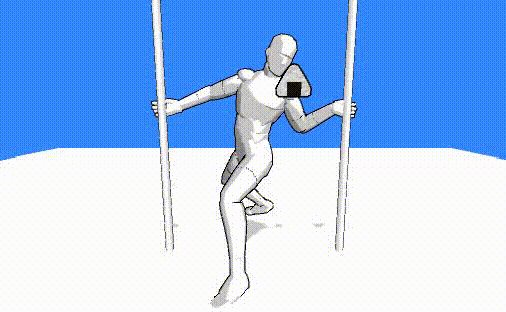
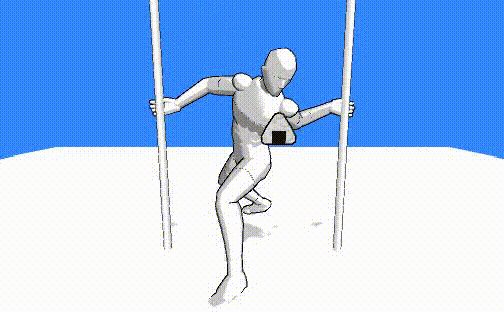
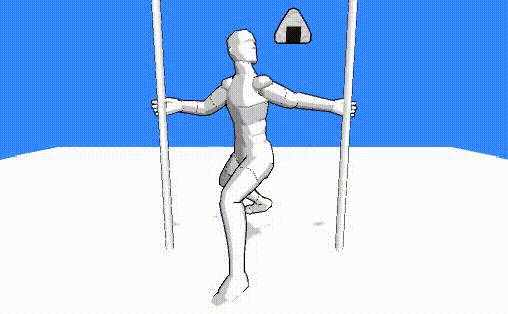
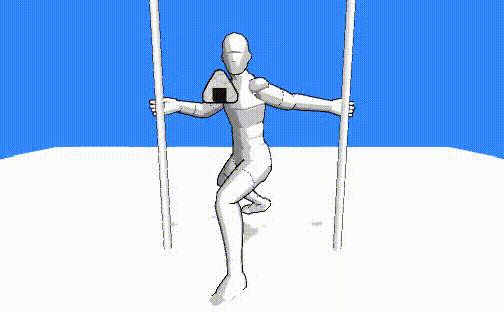
HeadWeight だけ1にした状態

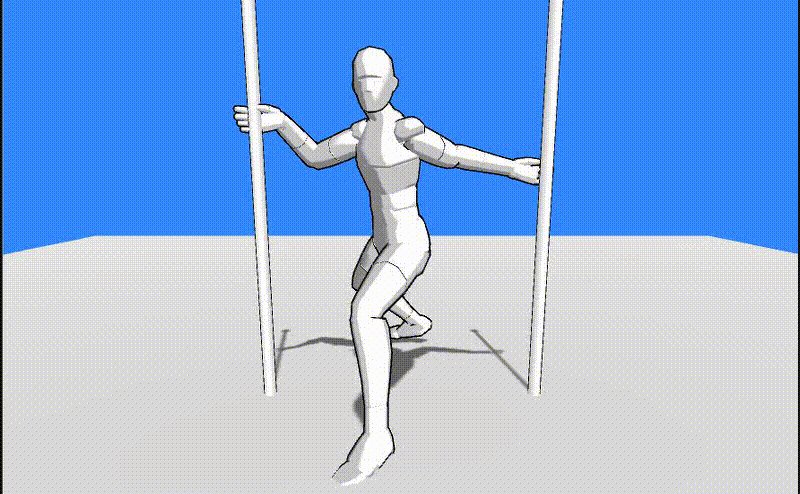
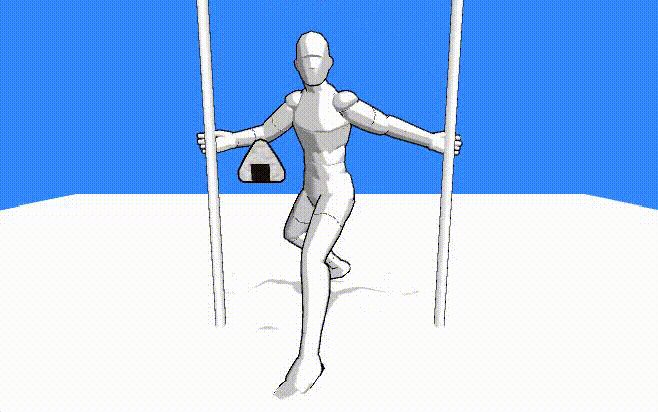
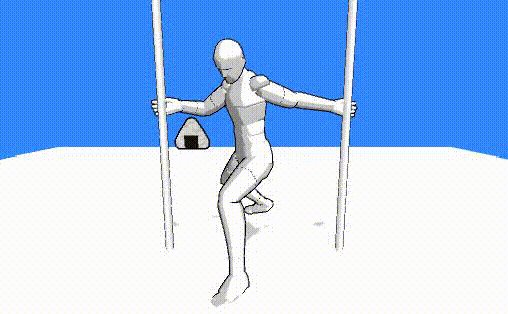
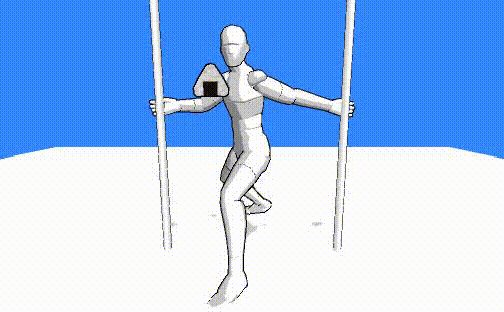
EyeWeight だけ1にした状態

あっ
この人型のモデル、目が無い…。
目だけ動く感じは分からなかったと思いますが、BodyWeightだけ1の時は、体で見る方向を向く感じで、HeadWeightだけ1の時は頭だけ、その方向を向く感じだったと思います。
こんな感じで調整できるようになるので、「人の感じ」を出すときは見るという調整がいると思うので、ぜひ使ってみてください!
では(^^)/
次の記事
HumanoidのIKを使ってみる3 - SAT-BOX BLOG