皆さん、こんにちは!SAT-BOXのツバメです。
以前、「Scriptable Object」でデバッグモードのON / OFFを切り替える
記事を書きましたが、その時に触れていた「Editor Window」について
今回は紹介しようと思います!
前回の記事はこちら!
sat-box.hatenablog.jp
1.実装する内容
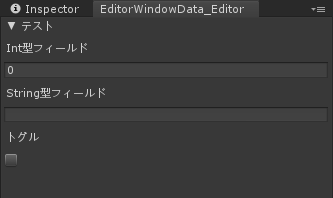
今回は以下の画像のような画面を作成しようと思います!

・Int型を指定できるフィールド
・String型を指定できるフィールド
・Bool型のTrue/Falseをするトグル
の3つを作成します!では、やっていきましょう!
2.実装準備
まず最初に、3つの変数を保存しておく部分を作成しておきます。
using UnityEngine;
public class EditorWindowData : MonoBehaviour
{
/// <summary>
/// Int型の値を設定する変数
/// </summary>
public static int intValue = 0;
/// <summary>
/// String型の文字を設定する変数
/// </summary>
public static string stringValue = "";
/// <summary>
/// トグルのTrue/Falseを設定する変数
/// </summary>
public static bool boolValue= false;
}Staticで宣言しているのは参照しやすいからで、特に意味は無いです。
では、こちらの変数を更新できるように[Editor Window]の処理を作成します!
3.Editor Windowの作成
こちらがコードになります。
using UnityEngine;
using UnityEditor;
public class EditorWindowData_Editor : EditorWindow
{
int intValue;
string stringValue;
bool isToggle;
[MenuItem("MyEditor/テスト")]
static void Open()
{
// この処理で作成した画面を開く
GetWindow<EditorWindowData_Editor>();
}
void OnGUI()
{
intValue = EditorWindowData.intField;
stringValue = EditorWindowData.stringValue ;
isToggle = EditorWindowData.boolValue;
GUILayout.Label("▼ テスト");
GUILayout.Label("Int型フィールド");
// [intValue]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// Int型フィールド作成
intValue = EditorGUILayout.IntField(intValue);
}
// Int型フィールドで数値に変更があった場合
if (EditorGUI.EndChangeCheck())
{
// 数値を更新
EditorWindowData.intField = intValue;
}
GUILayout.Label("String型フィールド");
// [stringValue]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// String型フィールド作成
stringValue = GUILayout.TextArea(stringValue);
}
// String型フィールドで数値に変更があった場合
if (EditorGUI.EndChangeCheck())
{
// 文字を更新
EditorWindowData.stringValue = stringValue;
}
GUILayout.Label("トグル");
// [isToggle]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// トグル作成
isToggle = GUILayout.Toggle(isToggle, "");
}
// トグルのON/OFFに変更があった場合
if (EditorGUI.EndChangeCheck())
{
// ON/OFF更新
EditorWindowData.boolValue= isToggle;
}
}
}長く感じるかもしれませんが、内容は単純です。重要な箇所だけ順番に説明していきます!
using UnityEditor;
エディター拡張に必須のこちらの処理は書いておきましょう。これがないとエディター拡張がそもそも出来ないので…。
public class EditorWindowData_Editor : EditorWindow
デフォルトではMonoBehaviourになっている部分を[EditorWindow]に置き換えてしまいます。これも[Editor Window]にする場合は必須です。
[MenuItem("MyEditor/テスト")]
static void Open()
{
// この処理で作成した画面を開く
GetWindow<EditorWindowData_Editor>();
}ここで実際のUnity上から画面を呼び出す処理を書いています。
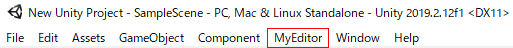
この処理を書くと、メニューに画像のように表示されると思います!

この項目から呼び出すことが出来ます!この処理を書いておかないと、画面を作成しても呼び出せないので注意してください!今は「MyEditor/テスト」にしていますが、好きに変更しても問題ありません。
void OnGUI()
{
intValue = EditorWindowData.intField;
stringValue = EditorWindowData.stringValue ;
isToggle = EditorWindowData.boolValue;
GUILayout.Label("▼ テスト");
GUILayout.Label("Int型フィールド");
// [intValue]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// Int型フィールド作成
intValue = EditorGUILayout.IntField(intValue);
}
// Int型フィールドで数値に変更があった場合
if (EditorGUI.EndChangeCheck())
{
// 数値を更新
EditorWindowData.intField = intValue;
}
GUILayout.Label("String型フィールド");
// [stringValue]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// String型フィールド作成
stringValue = GUILayout.TextArea(stringValue);
}
// String型フィールドで数値に変更があった場合
if (EditorGUI.EndChangeCheck())
{
// 文字を更新
EditorWindowData.stringValue = stringValue;
}
GUILayout.Label("トグル");
// [isToggle]に変更があるかを確認する処理
EditorGUI.BeginChangeCheck();
{
// トグル作成
isToggle = GUILayout.Toggle(isToggle, "");
}
// トグルのON/OFFに変更があった場合
if (EditorGUI.EndChangeCheck())
{
// ON/OFF更新
EditorWindowData.boolValue= isToggle;
}
}今回のメインとなる画面の表示を処理している場所です。
intValue = EditorGUILayout.IntField(intValue);
Int型の数値を変更できます。
stringValue = GUILayout.TextArea(stringValue);
String型の文字を変更できます。
isToggle = GUILayout.Toggle(isToggle, "");
Bool型のTrue/Falseを変更できます。第2引数が空白なのはLabelで項目名を表示するためです。普通に名前を入れると画像のようになります。

これで自由に画面の数値を変更できるようになりました。非常に簡単ですね。誰でも分かるような形にしておけば、チームでの開発もスムーズに進むのではないのでしょうか?
注意点としては、設定した数値などは自分のUnity上でのみ保存されるので他の人のUnityには影響が及ばないところですね。統一をしたいのであれば、「Scriptable Object」を使用した方がいいと思います。
また、時間があれば他のエディター拡張について紹介しようと思います。
以上、ツバメでした!